React ahooks 实现 Antd 表格
目录
useAntdTable
useAntdTable 基于 useRequest 实现,封装了常用的 Ant Design Form 与 Ant Design Table 联动逻辑。
在使用之前,你需要了解它与 useRequest 不同的几个点:
service 接收两个参数,第一个参数为分页数据 { current, pageSize, sorter, filters, extra },第二个参数为表单数据。
service 返回的数据结构为 { total: number, list: Item[] }。
会额外返回 tableProps 和 search 字段,管理表格和表单。
refreshDeps 变化,会重置 current 到第一页,并重新发起请求。
Table 管理
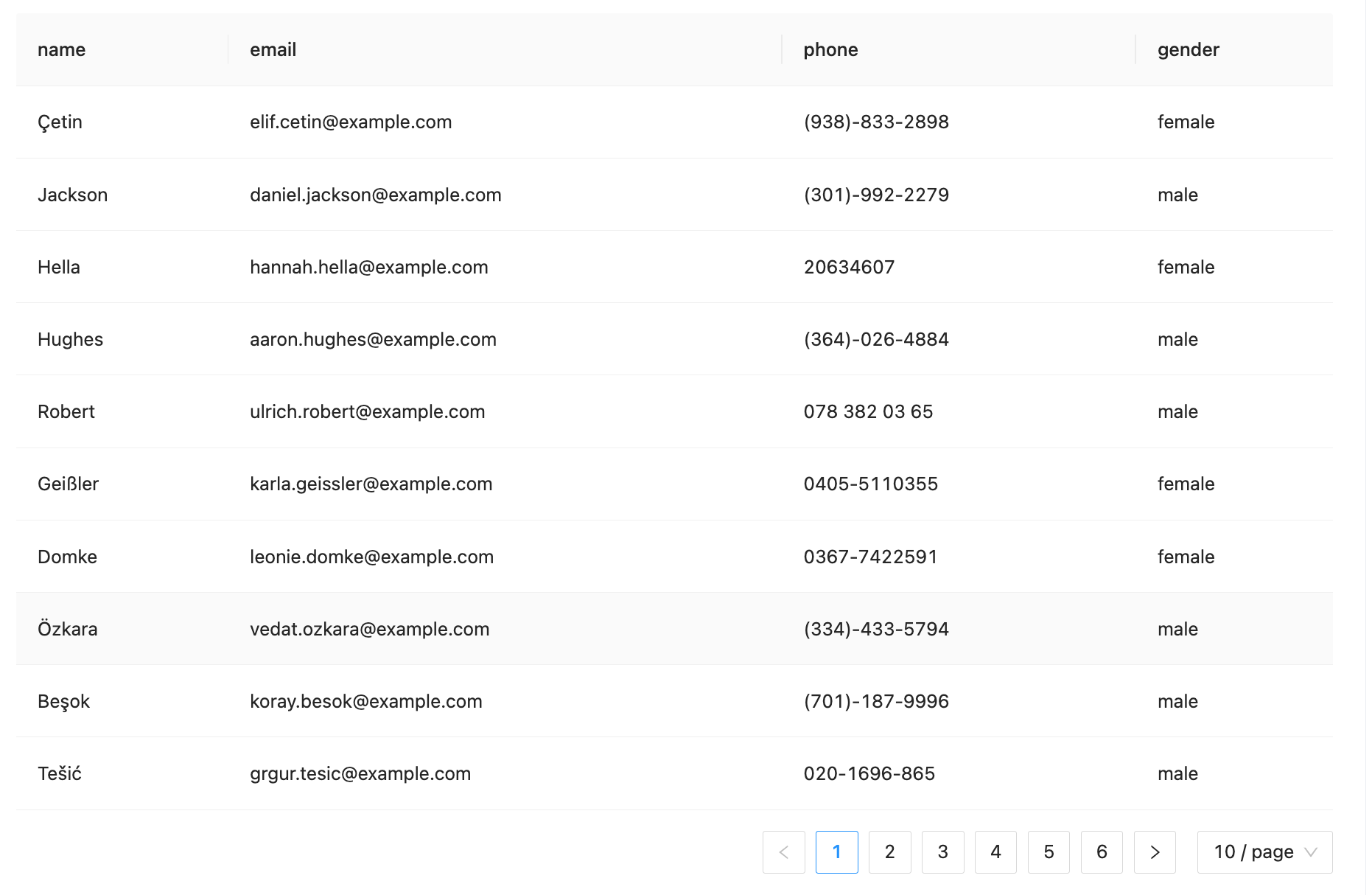
useAntdTable 会自动管理 Table 分页数据,你只需要把返回的 tableProps 传递给 Table 组件就可以了。
<Table columns={columns} rowKey="email" {...tableProps} />

Form 与 Table 联动
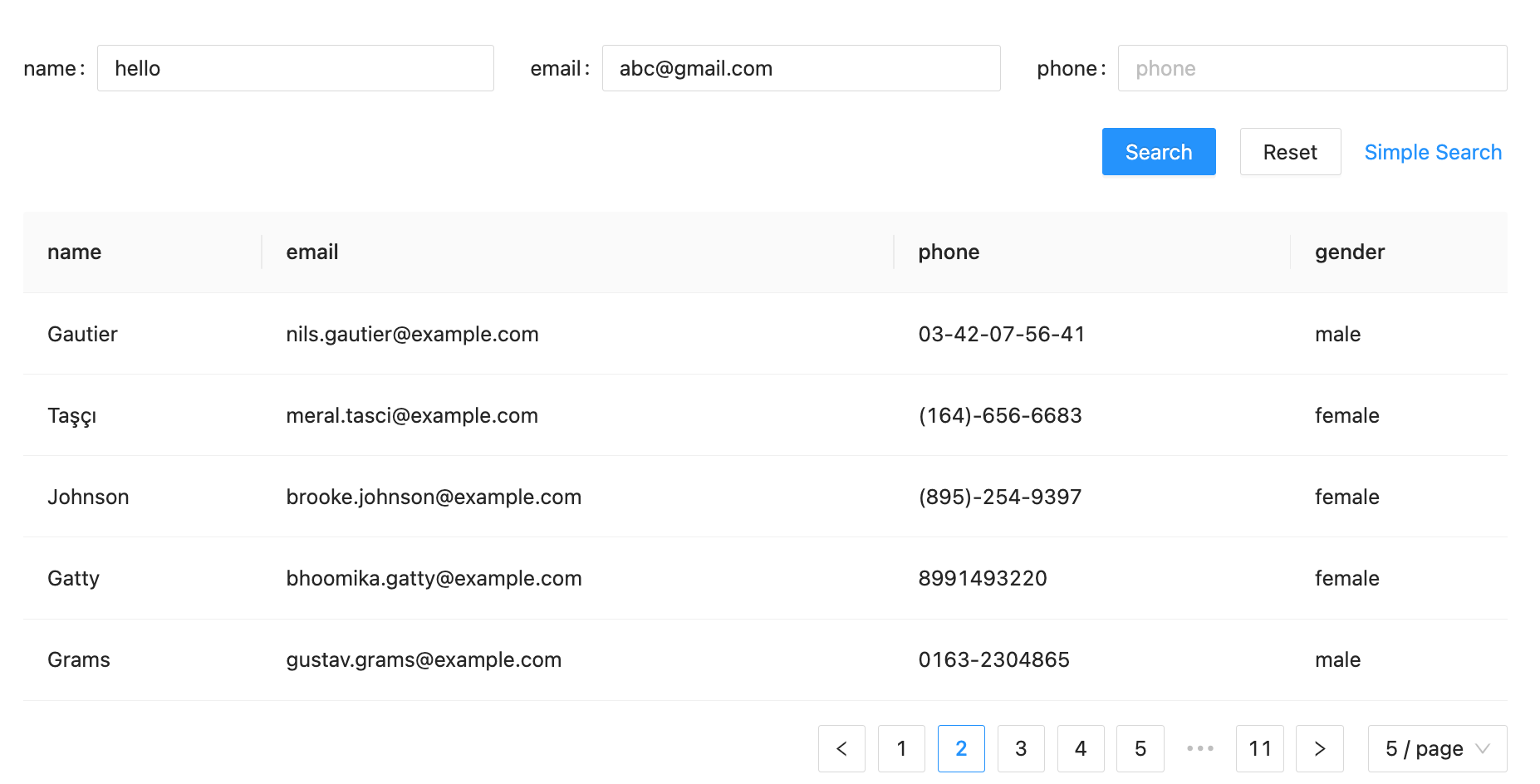
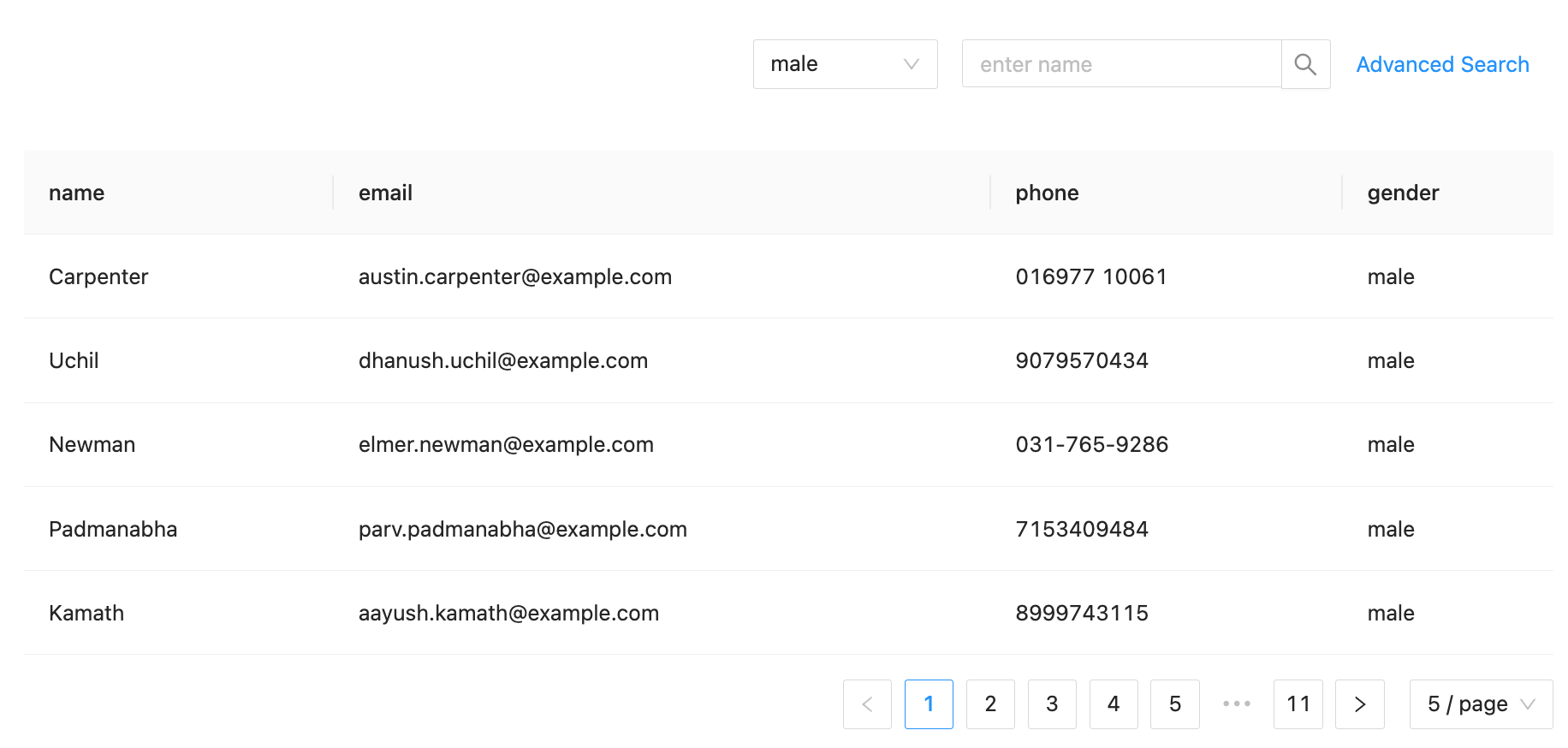
useAntdTable 接收 form 实例后,会返回 search 对象,用来处理表单相关事件。
|
|
以下示例表单与表格联动:

初始化数据
useAntdTable 通过 defaultParams 设置初始化值,defaultParams 是一个数组,第一项为分页相关参数,第二项为表单相关数据。
需要注意的是,初始化的表单数据可以填写 simple 和 advance 全量的表单数据。
以下示例在初始化时设置了分页数据和表单数据。