hugo 部署到 vercel 有两种发布方式:
- 推送源代码到 git,vercel 拉取此 git,运行 hugo。
- 本地 hugo 构建后,把构建后的代码(默认是 public 下)推送到 git,vercel 拉取此 git,直接显示。
第一种可能会存在构建问题,所以我选择的是第二种。
构建思路是 修改构建路径,把构建后的代码单独放到一个 git 仓库进行推送。为此,我写了一个简单的脚本 deploy.sh ,来完成这个操作。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.
├── archetypes
├── assets
├── config.toml
├── content
├── data
├── deploy.sh
├── layouts
├── public
├── resources
├── start.sh
├── static
└── themes
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#!/bin/bash
parent_path=$(dirname "$PWD")
blog_path="${parent_path}/blog_published"
echo "blog path: ".$blog_path
# 先清空目录
rm -rf $blog_path/..?* $blog_path/.[!.]* $blog_path/*
## 修改构建目录到上一级的 blog_published
hugo -d=$blog_path
cd $blog_path
git init
git add .
git commit -m "publish"
git branch -M main
# 这里换成自己的 git 仓库
git remote add origin git@github.com:xxx/xxx.git
echo -e "\n git set over!\n"
git push -u origin main
echo -e "\n success!\n"
|

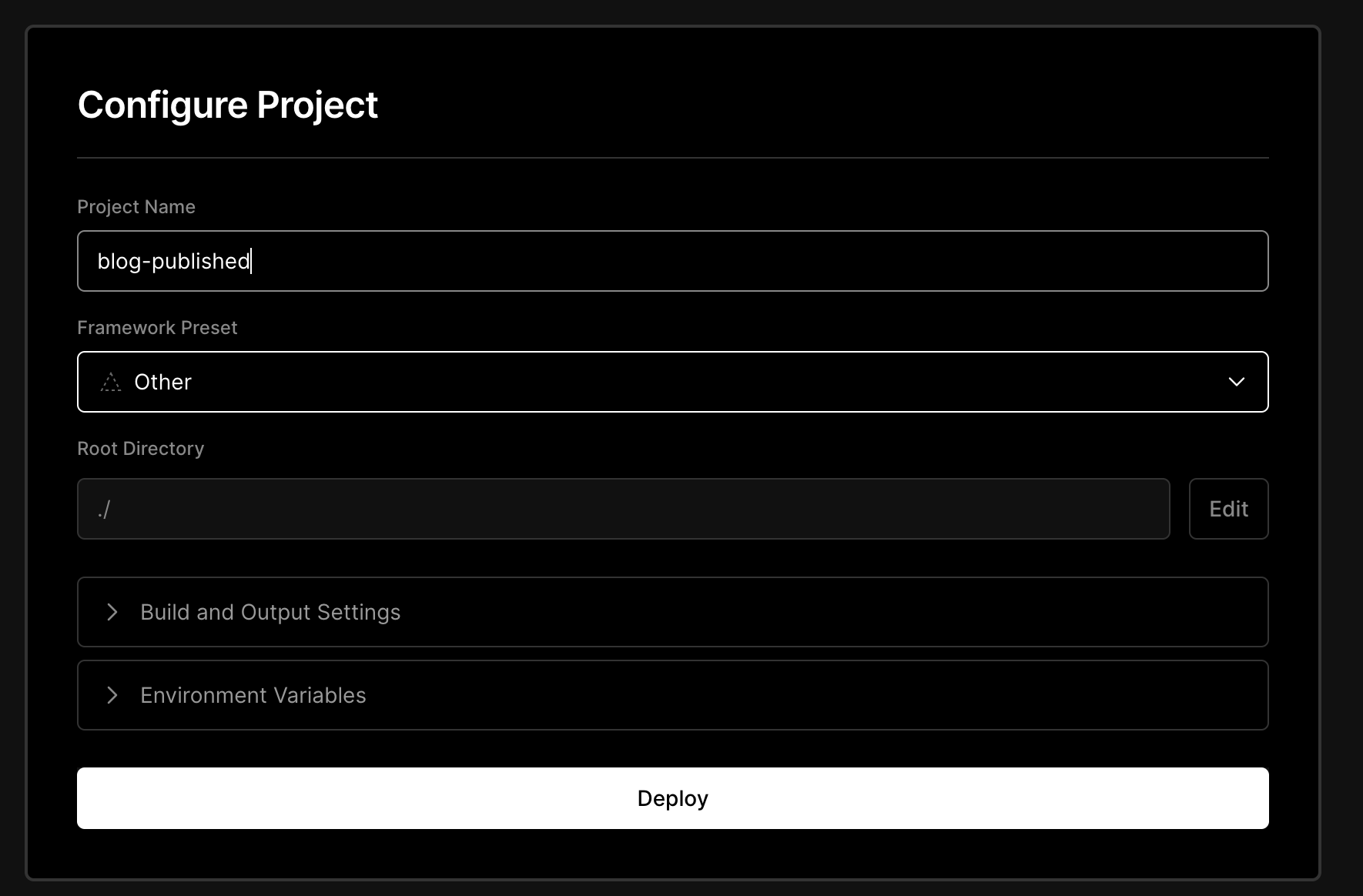
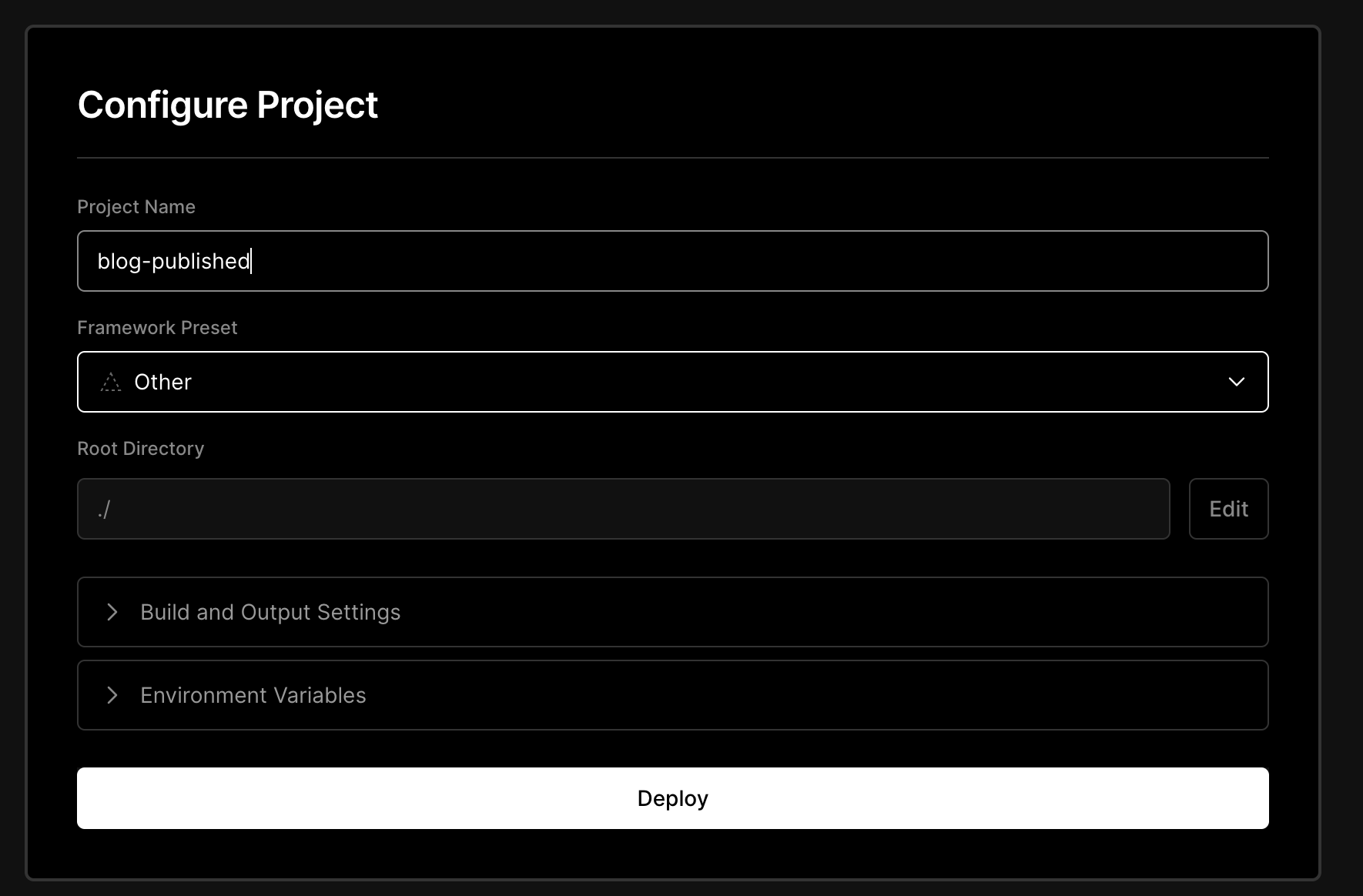
设置
FRAMEWORK PRESET 选 Other (因为目标文件是没有框架的)
点击 Deploy 。

部署成功后,会收到一封邮件,告诉你访问的域名。
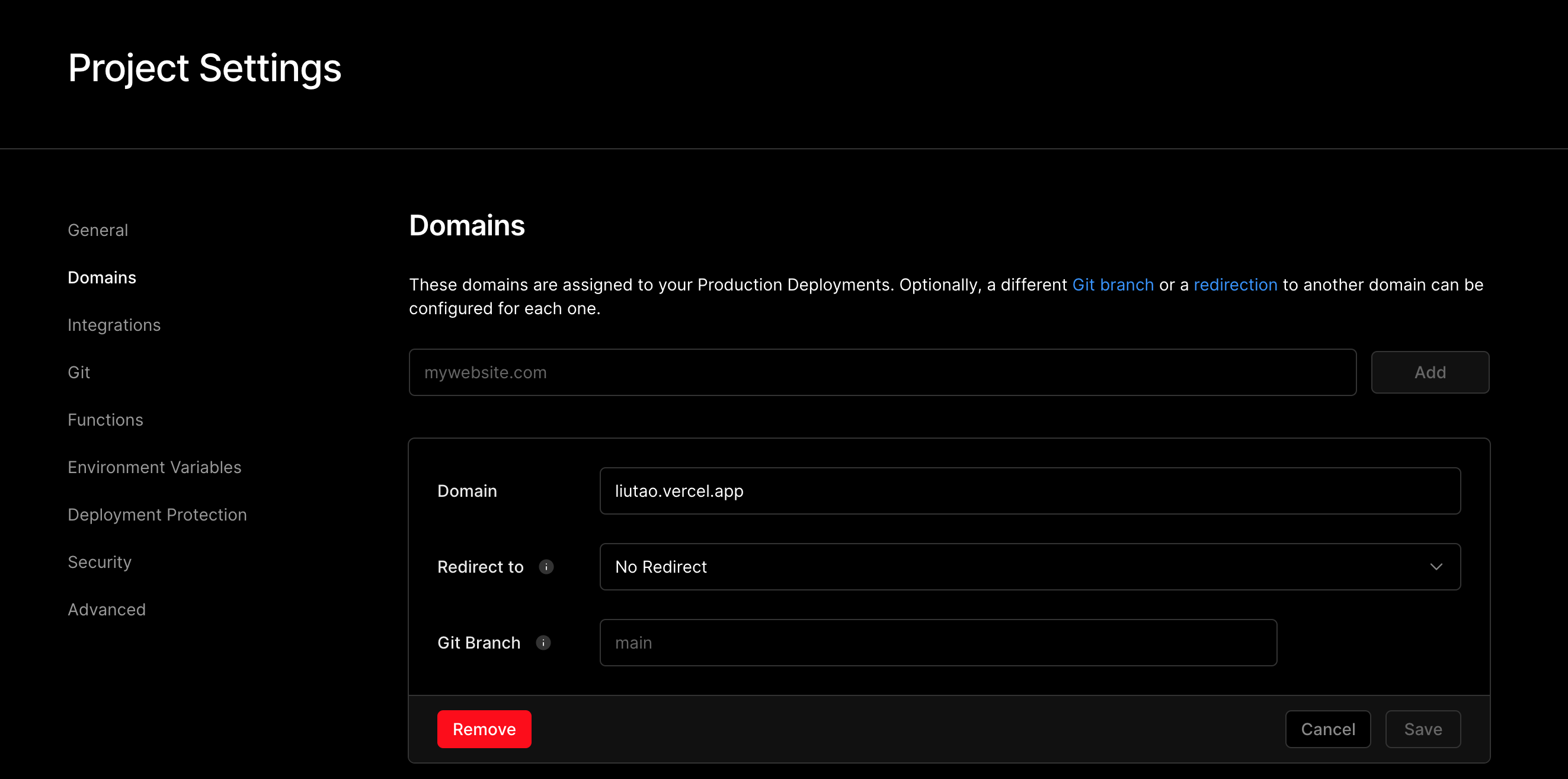
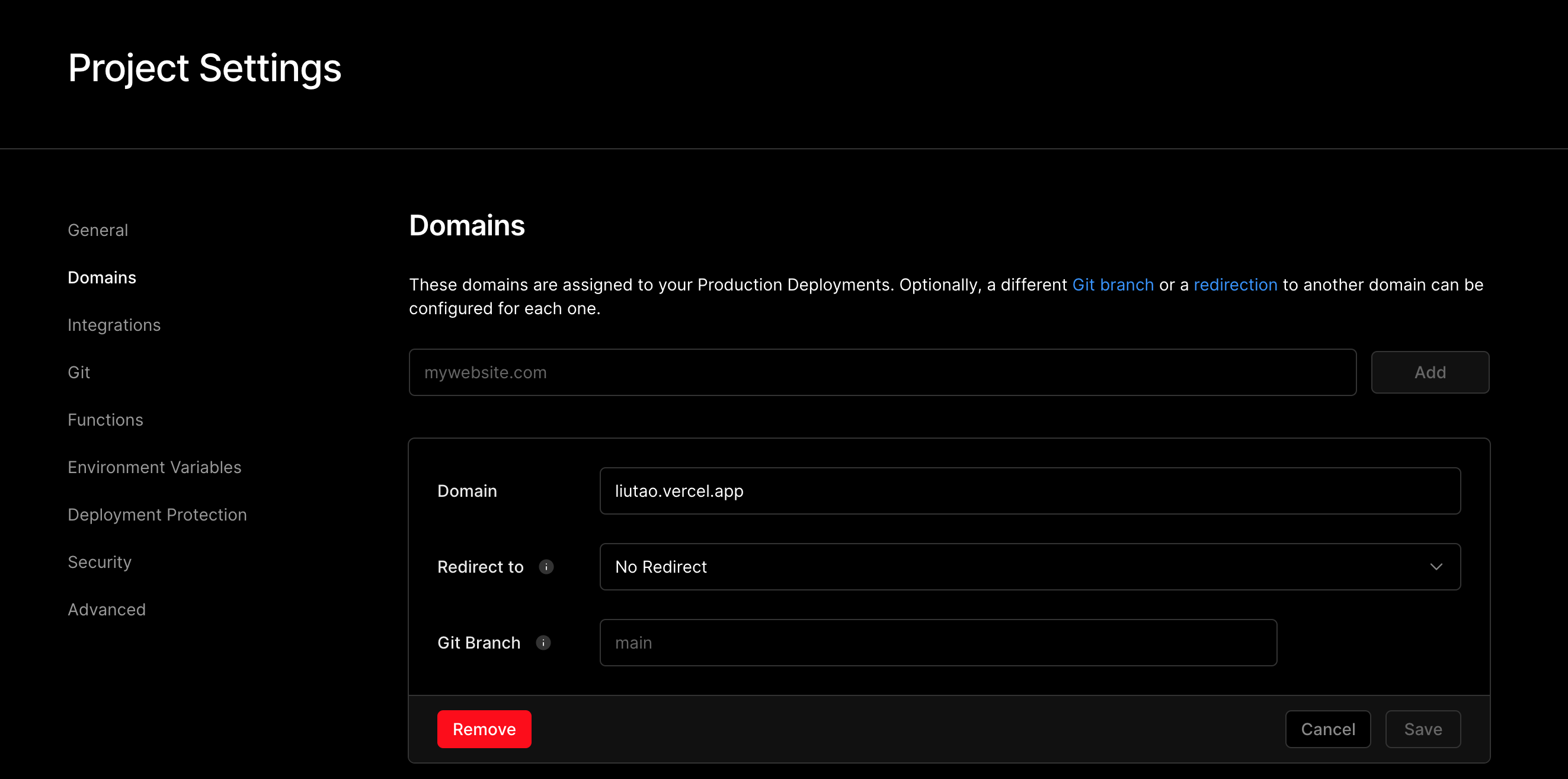
也可以重新设置分配的域名,如下图